| 功能:vue:浏览器打印小票、打印参数配置 | 您所在的位置:网站首页 › page-break-inside: avoid vue需要 › 功能:vue:浏览器打印小票、打印参数配置 |
功能:vue:浏览器打印小票、打印参数配置
|
一、需求说明
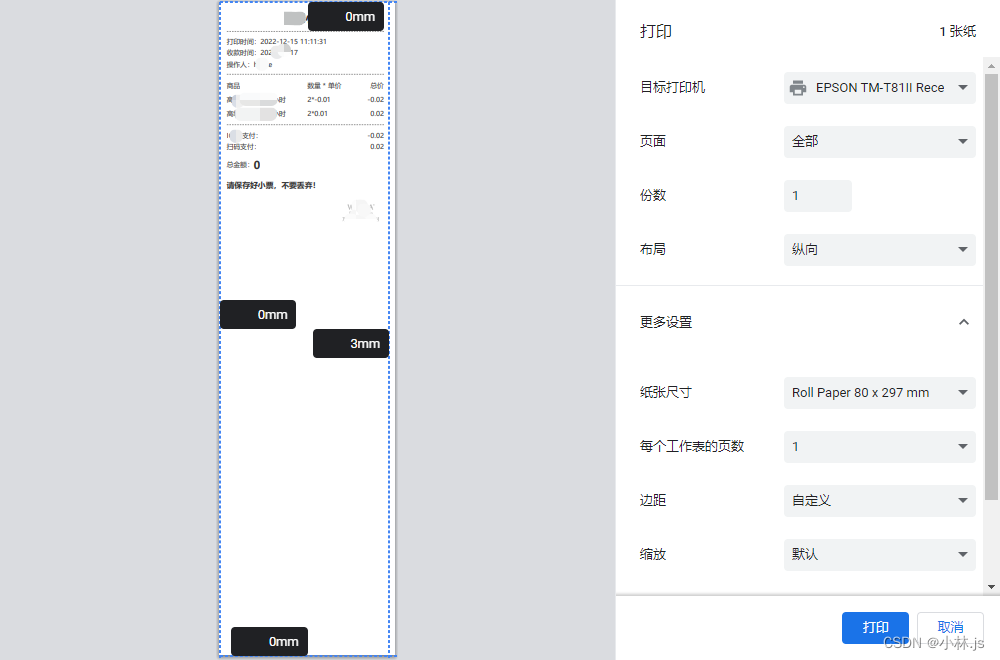
1、要实现点击打印小票按钮,弹出预览弹框,点击弹框里面的打印,则实现浏览器打印预览,以及浏览器打印。 2、根据对应需求可以做步骤的加减,本例多了一个本地预览。 3、环境:pc端打印、chrome浏览器、爱普生TM-T81热敏打印机、打印小票宽度79.5±0.5(mm)。 二、功能实现 1、打印按钮及其点击事件代码演示: // xxx页面.vue 打印小票 import Print from './print' // 引入打印弹框 /** * 【打印小票】 */ printHandle() { this.dialogInfo = data || {} // 传给预览弹框的数据 this.dialogVisible = true // 打开本地预览弹框 },图片展示: 代码演示: // print.vue 打印小票 请保存好小票,不要丢弃! 打印 .print-wrap { height: 420px; overflow-y: scroll; } /* ...本地打印样式 */图片展示: 代码演示: // print.js /** * 【打印】 */ onPrint() { // 拿到打印页面dom节点 const printNode = this.$refs.print if(!printNode) return // 页面文档创建一个空的内框架,用于挂载打印节点,并设置一定的样式 const newIframe = document.createElement('iframe'); newIframe.setAttribute('style', 'width:0px;height:0px;position:absolute;left:-9999px;top:-9999px;'); newIframe.setAttribute('align', 'center'); document.body.appendChild(newIframe); // 将打印页面设置为内框架内容 let doc = null; doc = newIframe.contentWindow.document; doc.write(` /* 浏览器打印基本样式 */ @media print { @page { size: auto; margin: 1mm; /* 影响打印小票的边缘margin */ table { page-break-after: auto; } tr { page-break-inside: avoid; page-break-after: auto; } td { page-break-inside: avoid; page-break-after: auto; } thead { display: table-header-group; } tfoot { display: table-footer-group; } } } /* 打印页面样式 */ .print-preview { display: flex; flex-direction: column; color: rgba(51, 51, 51, 1); font-family: Microsoft YaHei, '黑体', STSong, '宋体',Consolas, Monaco, Droid, Sans, Mono, Source, Code, Pro, Menlo, Lucida, Sans, Type, Writer, Ubuntu, Mono; } .title { display: flex; justify-content: center; font-size: 21px; height: 50px; line-height: 50px; font-weight: bold; } .divide_line { justify-content: center; border-bottom: 1px dashed rgba(51, 51, 51, 1); } /* 打印页面样式,一个class一个class写,可以.classA .classB {}, 但不要嵌套,不要.classA { .classB {} } */ /* 渲染打印页面 */ ${printNode.innerHTML} `) doc.close(); // 浏览器打印页面打开渲染 setTimeout(() => { newIframe.contentWindow.focus(); newIframe.contentWindow.print(); document.body.removeChild(newIframe); // 移除打印内框架,下次打印下次再挂载 }, 10); }图片展示: 1、 右下角logo的打印预览 :如果是默认的本地图片,可以先将图片转为二进制文件流,再绑定在标签里面,若是后端返回的图片,则需返回 二进制文件流 ,总之要绑定二进制文件流,才能保证浏览器打印的正常预览。 2、 右下角logo的打印消失 :本地打印预览、浏览器打印预览都可以正常展示,但是一打印,右小角logo就没有了,打印出来的小票是连logo元素的高度都没有,经过多次调试对比,发现并不是代码问题,而是打印机参数配置导致:打印机配置 “半色调设置” 为“启动”时,logo颜色较浅,则被忽略不打印了,具体打印设置见底下链接。 3、 打印字体较浅 :应考虑字号、字重、字体等原因。在字号字重不好更改的情况下,建议通过调整字体来修正小票颜色较浅的问题。 字体 一般是打印机驱动里面有了,若有“微软雅黑”设置为“微软雅黑”更好,若没有“微软雅黑”则建议“黑体”、“宋体”等,字重逐渐下降。不同字号不同的展示,建议多试试,查看换行等问题。 4、 温馨提示 :以上代码可以直接拷贝,无需更改,…省略掉的html、css代码为个性化业务代码。 无限试用参数,一直调试就完事了 四、相关链接《配置:以爱普生TM-T81热敏打印机为例:小票打印安装配置》 《工具:图片转二进制文件流》 |
【本文地址】
公司简介
联系我们